Automatic alternative text for images in Kentico Xperience 13 Refresh 4
With the ever growing importance of the web, we are certainly becoming more dependent on it than ever before. For this reason it is vital that we ensure the web is accessible for all.
Web accessibility can be a very large topic to talk about, but it is something everyone needs to consider, from designers, to developers, through to content editors. Ensuring a website is accessible is not a one-off task, it is very much an ongoing process. Websites that are updated regularly with new features and fresh content will need to be reviewed frequently.
Even with the basic level of conformance, one of the key requirements is to add alternative text for non-text pieces of content. Typically this means adding a descriptive piece of text against all images on the website, assisting visually impaired users to access your website using a screen reader.
Remembering to add alternative text to images can be problematic for content editors of content managed websites. Content editors may simple forget to do it, or may be unsure about how to accurately describe an image. So, this is where Kentico Xperience 13 Refresh 4 introduces some improvements. 👍
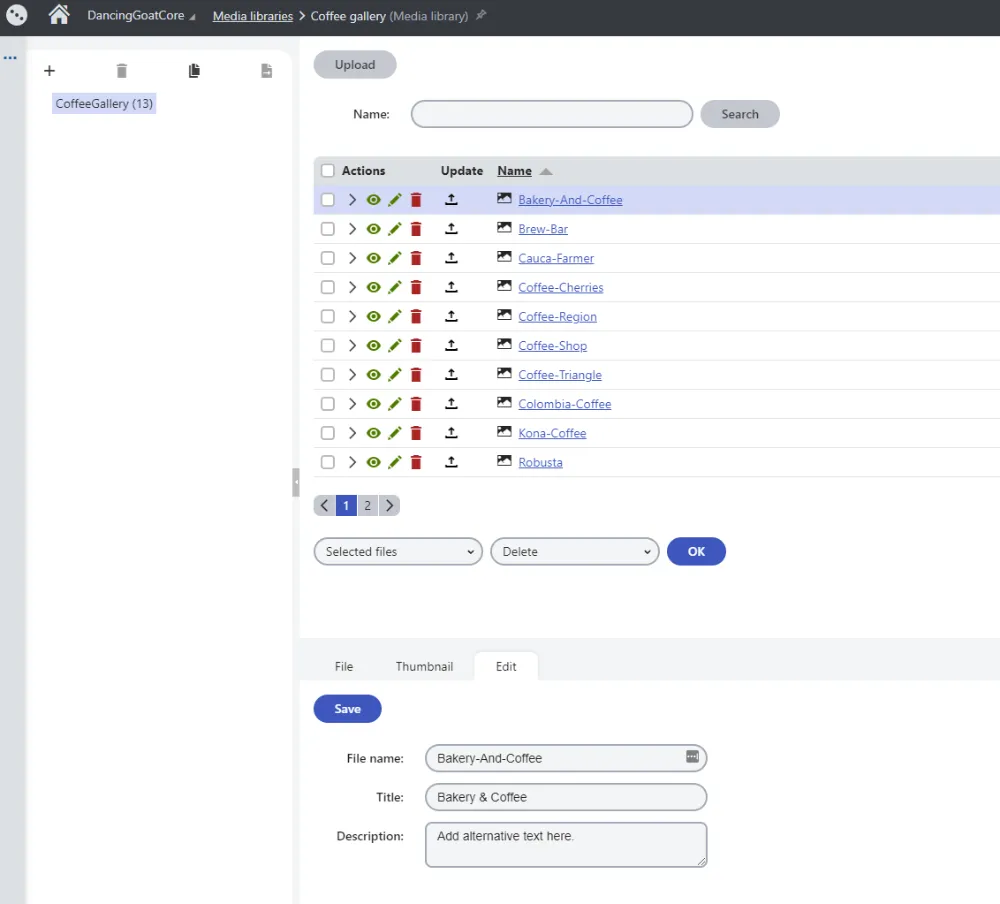
Firstly, when adding an image to your Media Library, you can configure your alternative text in the description field. When inserting this image into rich text areas, Kentico Xperience 13 automatically pulls the information through and adds it to the rendered HTML.

This is already a great improvement by the Xperience team, allowing for alternative text to be centrally managed and automatically pulled through to the page is brilliant.
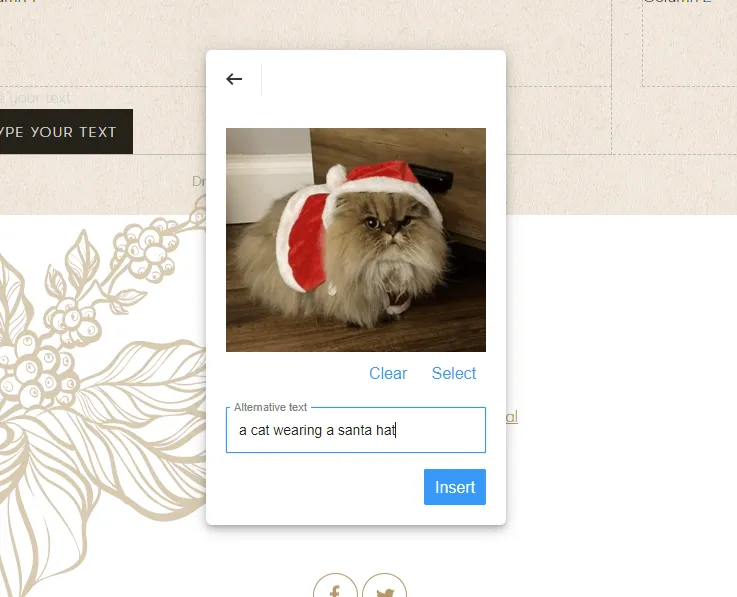
But as we've discovered in previous Refresh releases, the Xperience team loves an Azure Cognitive Services integration (and we do too at IDHL 😁). Refresh 4 utilises Azure's Computer Vision service to analyse images selected from the Media Library and generates a human-readable sentence describing the image. With the power of AI, we no longer have to worry about forgetting to add relevant alternative text to our images.

The best part of this integration is how simple it is to start using - just enable it in the Kentico Settings module, add an endpoint and API key (both provided by the Azure Portal) and...you're done! Completely out of the box! 🎉
Refresh 4 doesn't stop there either, three new external integrations have been added too. If you fancy adding a new comments section to your website you can integrate easily with Disqus. Or, you might want to add a live chat tool to your e-commerce website so that you can answer direct questions and have a conversation with your visitors, then you can now quickly integrate with Intercom. The final integration works with Jira, allowing page workflows and marketing automation steps to trigger the creation of tasks for a relevant person to pick up. With these integrations being external, there is a little more effort required in setting them up, but they are still definitely worth using if they fit your needs.
Refresh 4 is actually the last refresh of the year (well it is December after all!), and the next refresh is scheduled to be released around the same time as the Kentico Xperience Connection event (in March 2022). It is already looking like it will be a great event to attend, we'll be seeing what is planned for the upcoming Kentico Xperience 13 refreshes and also get to see the progress made towards the next major release - Xperience by Kentico 👀.
You might also be interested in...
A practical guide to migrating an Xperience by Kentico site to Kentico SaaS - covering prep, code updates, and your first deployment.
Securing sensitive data is essential in modern CMS platforms. ASP.NET Core provides the Data Protection API (DPAPI) to help simplify encryption, decryption, and key management. DPAPI is used in many features, including ASP.NET authentication, so even if you're not using it directly, it is important to understand the basics.
I have published my first Umbraco related article in the calendar, 24 Days in Umbraco. It provides insights for newcomers, some tips on how to get started. Read more about the article.