Editing components in Xperience by Kentico
Over the past year, Kentico have launched and iteratively improved their new modern cloud-native DXP, Xperience by Kentico. It was introduced to the world through the Xperience Adopters Program, and new features have been added through monthly refreshes. The latest refresh introduces external authentication for the administration portal - a must for most businesses these days! It is rare that I work on a project at IDHL that doesn't require authentication with a single sign-on (SSO). Kentico are really looking after their customers needs by including these integrations out of the box. 🥰
So, you've now seen the monthly refresh release notes, and you might have read through a number of introductory blog posts for Xperience by Kentico, and now you've decided that your Kentico Xperience 13 website needs to be upgraded, right? 😁 Well, lucky for you Kentico has your back!
Kentico have created some documentation about the architectural differences between Kentico Xperience 13 and Xperience by Kentico, tips on how the API has changed, and more importantly a link to the Migration Toolkit. The toolkit is designed to help you keep your content and data while upgrading your website to Xperience by Kentico, you don't need to start from scratch again.
The documentation also mentions that the administration portal is now based on .NET Core and ReactJS (which is why it is super fast! ⚡), and that there are API changes around editing components. The implementation of these API changes in your projects is recommended, but not required. Xperience by Kentico currently offers backwards compatibility with classic Kentico Xperience 13 editing components, so you don't need to rush to switch. But with the backwards compatibility not guaranteed for the long term, and the API changes being so simple, you might as well benefit from switching to the new ReactJS based editing components.
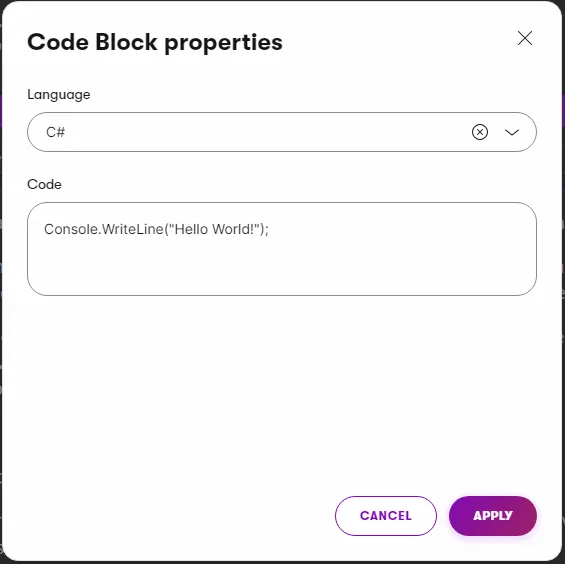
On my blog website, I have already made the switch for all of my widgets, and the process was very simple. Lets take a look at the Code Block widget, the properties modal should look very familiar for developers and marketers of Kentico Xperience 13 websites.

This widget is very simple, it has a dropdown to select the programming language for syntax highlighting, and a text area for pasting my code into. The properties class looks like this:
using Kentico.Forms.Web.Mvc;
using Kentico.PageBuilder.Web.Mvc;
namespace Goldfinch.Web.Components.Widgets.CodeBlock
{
public class CodeBlockWidgetProperties : IWidgetProperties
{
public const string LanguageDataSource = "csharp;C#\r\njavascript;JavaScript\r\ntypescript;TypeScript\r\ncss;CSS";
[EditingComponent(DropDownComponent.IDENTIFIER, Order = 1, Label = "Language")]
[EditingComponentProperty(nameof(DropDownProperties.DataSource), LanguageDataSource)]
public string Language { get; set; } = "csharp";
[EditingComponent(TextAreaComponent.IDENTIFIER, Label = "Code", Order = 2)]
public string Code { get; set; }
}
}After converting the widget to use the new ReactJS editing components, you instantly notice the visual differences. It has a cleaner look and feel, and offers a more responsive layout than the previous editing components.

But what does the properties class look like now?
using Kentico.PageBuilder.Web.Mvc;
using Kentico.Xperience.Admin.Base.FormAnnotations;
namespace Goldfinch.Web.Components.Widgets.CodeBlock
{
public class CodeBlockWidgetProperties : IWidgetProperties
{
public const string LanguageDataSource = "csharp;C#\r\njavascript;JavaScript\r\ntypescript;TypeScript\r\ncss;CSS";
[DropDownComponent(Label = "Language", Order = 1, Options = LanguageDataSource)]
public string Language { get; set; } = "csharp";
[TextAreaComponent(Label = "Code", Order = 2)]
public string Code { get; set; }
}
}At a quick glance, the new properties class looks very similar, but actually it has been simplified.
The first difference you'll notice is that we're no longer using the Kentico.Forms.Web.Mvc namespace, we're now using Kentico.Xperience.Admin.Base.FormAnnotations namespace to access the ReactJS editing components.
The biggest difference is the simplification of the attributes used on editing components. In Kentico Xperience 13, you controlled which component you want to use through a generic EditingComponent attribute, and then set properties for that component through the use of multiple EditingComponentProperty attributes. From my experience this was often messy, for example with a page selector that you want to control the starting root path and the maximum number of pages, you often ended up with attributes spanning 5 or 6 lines.
With the ReactJS editing components you get dedicated attributes for each control. For example, if you want a dropdown selector use the DropDownComponent attribute, or if you want a page selector use the PageSelectorComponent attribute. These dedicated attributes have all of their configurational properties included, you don't need to use separate attributes to control them.
I know I have mentioned the UI framework ReactJS quite a lot throughout this article and not really explained what it is, this is deliberate. You have seen a widget be converted from using classic editing components to use ReactJS editing components without even needing to know ReactJS at all! 🤯
This will be the case for most widgets you will create, for most scenarios you can utilise the wide range of editing components that Kentico already provide. If you think something important is missing, you can always submit it as an idea on the roadmap and it could be added in a future refresh!
WARNING! When you convert a widget to use the new editing components, you need to convert ALL properties for that widget. You cannot have a widget that contains a mixture of classic and ReactJS editing components, otherwise you'll get the following error:
Message: The 'Goldfinch.Web.Components.Widgets.CodeBlock.CodeBlockWidgetProperties' properties class contains some properties that are annotated by admin form components and some properties annotated by builder components. The properties class must contain editable properties with the same type of component annotation.
This article was written using Xperience by Kentico version 22.1.0.
You might also be interested in...
A practical guide to migrating an Xperience by Kentico site to Kentico SaaS - covering prep, code updates, and your first deployment.
Securing sensitive data is essential in modern CMS platforms. ASP.NET Core provides the Data Protection API (DPAPI) to help simplify encryption, decryption, and key management. DPAPI is used in many features, including ASP.NET authentication, so even if you're not using it directly, it is important to understand the basics.
I have published my first Umbraco related article in the calendar, 24 Days in Umbraco. It provides insights for newcomers, some tips on how to get started. Read more about the article.