Kentico 12 MVC Map Location Form Component
When building websites in Kentico 12, there are two different development approaches you can choose from.
One option is the traditional Portal Engine development model which offers plenty of out of the box functionality, e.g. form controls, widgets, and other modules that content editors have become used to. However, when choosing the MVC development model, you benefit from gaining full control over the implementation of your website, but lose out on a number of out of the box features previously found in Portal Engine.
Common development tasks when working on Kentico 12 MVC include creating page builder widgets, and also developing form components which allow content editors to configure these page builder widgets. These tasks can be quite repetitive if you're adding the same widgets and form components to each website you build, a good way of alleviating the repetitiveness is to package up the most commonly used tools into NuGet packages and then share them with the Kentico community on the marketplace for others to use.
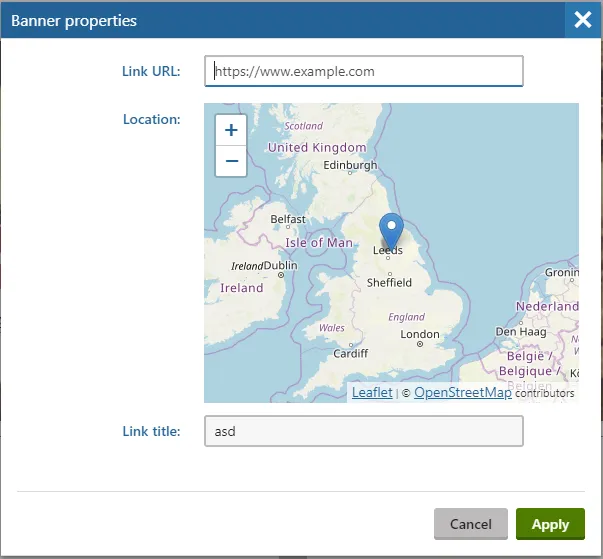
The first tool I've uploaded to the Kentico marketplace is the Kentico 12 MVC Map Location Form Component. This allows content editors to select a location on a map and stores the selected latitude and longitude values against the page builder widget. You can then use a map plugin (e.g. Google Maps, Bing Maps, OpenStreetMap) to display a map location using the GeoCoordinate property.

You can view the source code over at the GitHub repository. Feel free to look around the project, provide suggestions by submitting an Issue, or submit new features through a pull request.
You might also be interested in...
A practical guide to migrating an Xperience by Kentico site to Kentico SaaS - covering prep, code updates, and your first deployment.
Securing sensitive data is essential in modern CMS platforms. ASP.NET Core provides the Data Protection API (DPAPI) to help simplify encryption, decryption, and key management. DPAPI is used in many features, including ASP.NET authentication, so even if you're not using it directly, it is important to understand the basics.
I have published my first Umbraco related article in the calendar, 24 Days in Umbraco. It provides insights for newcomers, some tips on how to get started. Read more about the article.