Kentico Xperience 13 Refresh 3: The inevitable page selector update
September marks the launch of Kentico Xperience 13's third refresh - the update that brings us improvements to widget zones and important changes to page and path selector functionality.
Page and path selectors
I'm so happy this change makes its way into refresh 3. Until now, you have only been able to select a single page or path when using the appropriate selector, but this update allows you to select multiple pages or paths. 🎉
I have lost count of how many times developers (old and new to the Kentico Xperience platform) have asked me about why the return type of these selectors is a collection when you can only ever have one item selected.
The Kentico 12 documentation has hinted at the possibility of multiple choice selectors in the future, by stating the reason for a collection return type is "due to forward compatibility". Finally the return type has a proper use case. 😁
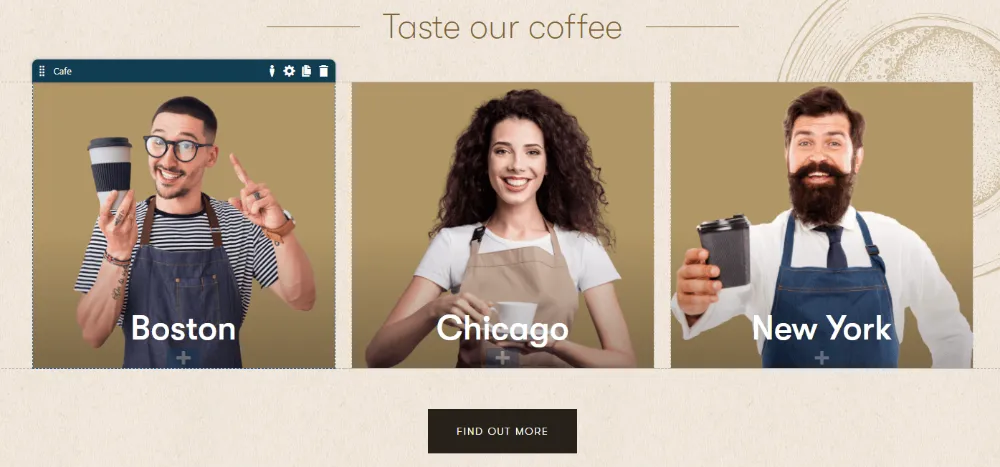
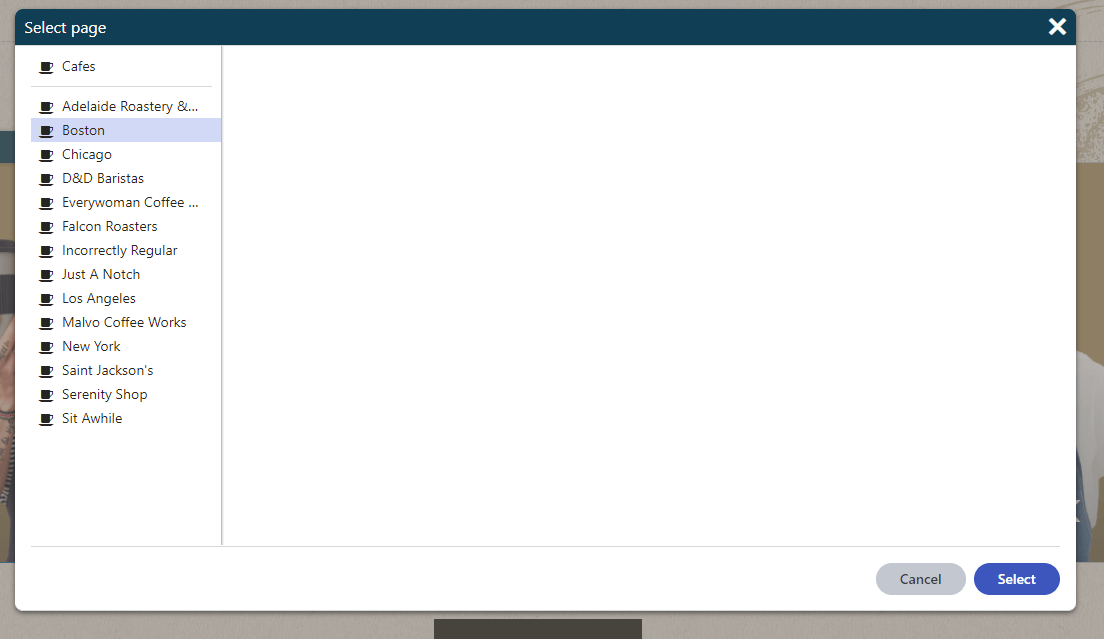
In the Dancing Goat sample website, there is a Cafe widget which makes use of the existing single Page Selector component.

The example above, shows three instances of the Cafe widget each configured to show a single Cafe card. One is configured for Boston, one for Chicago, and the final one for New York.
As the widget was created prior to refresh 3, it only supports selecting a single Cafe at a time.
.png?language=en&maxsidesize=1000&format=webp)
With the latest refresh, you could modify the existing widget or create a new Cafe List widget that is configured in such a way that the Page Selector allows for multiple pages to be selected.
This can be done using the new "MaxPagesLimit" property as seen below. By leaving this property out, the selector will default to single selection mode, and if you specify 0 it will be unlimited.
[EditingComponent(PageSelector.IDENTIFIER, Label = "Cafe", Order = 1)]
[EditingComponentProperty(nameof(PageSelectorProperties.RootPath), ContentItemIdentifiers.CAFES)]
[Required]
[EditingComponentProperty(nameof(PageSelectorProperties.MaxPagesLimit), 3)]
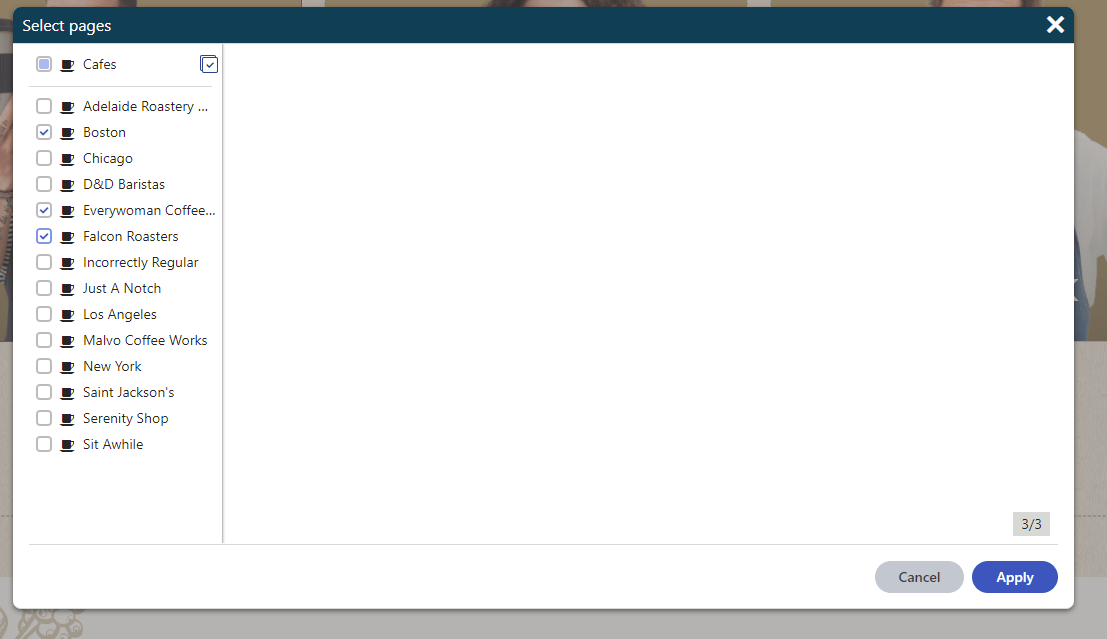
public IEnumerable<PageSelectorItem> SelectedCafes { get; set; } = new List<PageSelectorItem>();Now the property has been updated and allows for multiple choice - up to three Cafe pages 👏.
There appears to be a small visual bug with the select all checkbox, I have logged this with Kentico Support to confirm whether it is just a problem with my local copy of Dancing Goat.
Update - what I thought was a bug isn't a bug, it is just an interesting UX choice. The top left checkbox is for selecting all at the parent level, and the checkbox that looks visually out of place on the right hand side, is actually for selecting all of the child items. This ideally needs to be made clearer by using improved tooltips, a layout change or styling differently.
.png?language=en&maxsidesize=1000&format=webp)
Restricting widgets in widget zones
In a previous blog post I described different techniques of improving the widget selection modal if you have too many widgets registered on your website.
One of the techniques discussed was to utilise the allowed widgets property on editable areas, this meant you could restrict the types of widgets that are available to choose from within that editable area.
Being able to restrict widget usage on an editable area is great, but sometimes it felt too high up in the page builder hierarchy. What if that editable area contains multiple sections and multiple widget zones? All widget zones in that area fell under the same widget whitelist, and you couldn't have different zones with different whitelists.
Well...with refresh 3 now you can! 😎 and it essentially works in the same fashion as editable areas.
<div class="col-md-4">
@{
var widgetsWhitelist = new[] { Kentico.Content.Web.Mvc.SystemComponentIdentifiers.FORM_WIDGET_IDENTIFIER };
}
<widget-zone allowed-widgets="@widgetsWhitelist" />
</div>It is probably worth noting that widget zones with restrictions are merged with restrictions set on the containing editable areas, so you'll need to ensure both whitelists joined together give the expected whitelist for your widget zone.
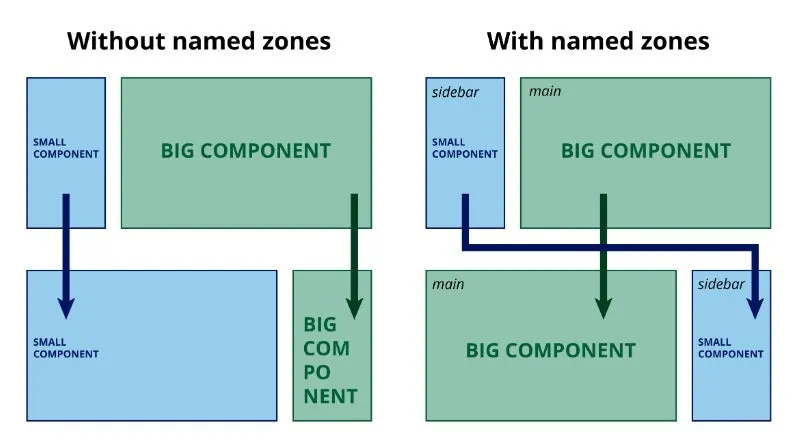
Widget zone & Form zone identifiers
From my experience, not many content editors have complained about widgets being incorrectly repositioned after changing sections. This could potentially be that content editors just accept that changing sections is a big enough change to warrant widgets being incorrectly positioned, and that they need to correct them manually.
Refresh 3 introduces zone identifiers for widget zones and form zones, meaning developers can now name them. So now when a content editor changes between sections, widgets and form components are guided into the correct zone based on zone name.

Another great update from the Kentico Xperience team! 😍
You might also be interested in...
A practical guide to migrating an Xperience by Kentico site to Kentico SaaS - covering prep, code updates, and your first deployment.
Securing sensitive data is essential in modern CMS platforms. ASP.NET Core provides the Data Protection API (DPAPI) to help simplify encryption, decryption, and key management. DPAPI is used in many features, including ASP.NET authentication, so even if you're not using it directly, it is important to understand the basics.
I have published my first Umbraco related article in the calendar, 24 Days in Umbraco. It provides insights for newcomers, some tips on how to get started. Read more about the article.