Kentico 12 MVC Font Awesome Form Component
Following on from my previous blog post about the Kentico 12 MVC Map Location Form Component, I've continued with another contribution to the Kentico MVC marketplace.
This time I've created a Font Awesome form component which allows content editors to search and choose from all available Font Awesome 5.x icons. There are a number of scenarios where a developer may want to allow a content editor to customise an icon, such as icons used on navigation menus, CTA buttons or social media links.
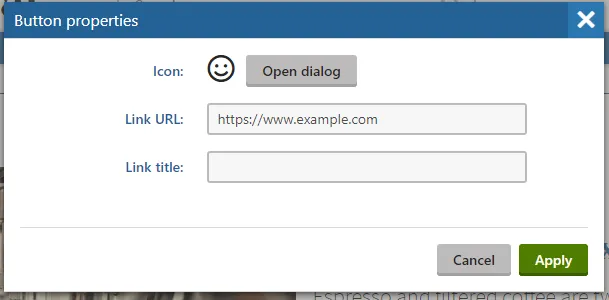
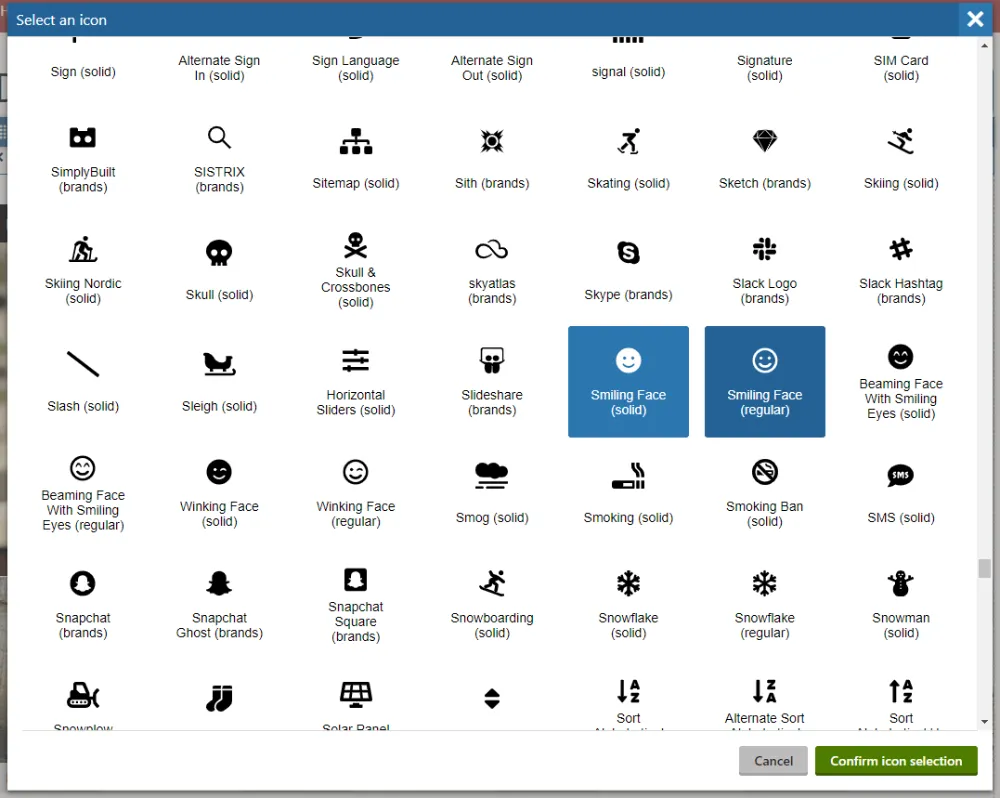
With this form component added to a widget, a preview of the currently selected icon will be shown, and a button next to it will open up the modal dialog for searching and choosing a new icon.

This modal dialog is triggered using the modal API which was introduced in the Kentico 12 Service Pack. Having access to the modal API means you're now able to create complex form components without bloating the widget UI directly.

You can view the source code over at the GitHub repository. Feel free to look around the project, provide suggestions by submitting an Issue, or submit new features through a pull request.
You might also be interested in...
A practical guide to migrating an Xperience by Kentico site to Kentico SaaS - covering prep, code updates, and your first deployment.
Securing sensitive data is essential in modern CMS platforms. ASP.NET Core provides the Data Protection API (DPAPI) to help simplify encryption, decryption, and key management. DPAPI is used in many features, including ASP.NET authentication, so even if you're not using it directly, it is important to understand the basics.
I have published my first Umbraco related article in the calendar, 24 Days in Umbraco. It provides insights for newcomers, some tips on how to get started. Read more about the article.